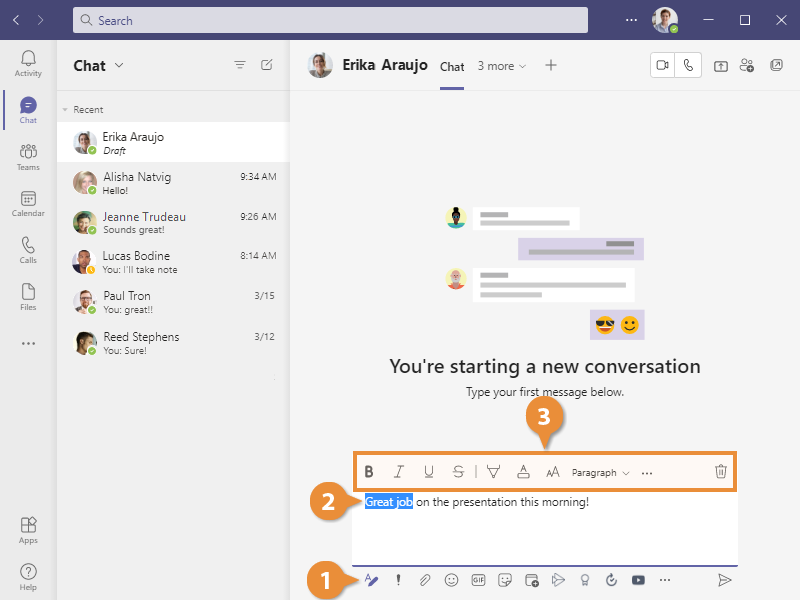
At least provide the ability to use the Markdown related to creating links. Or setup the flow such that if a URL is included it is a 'clickable' URL as opposed to just text on the teams post. You can use markdown in several places in Teams Power Automate actions and in Adaptive cards. Most likely all/many these are supported throughout Teams and not just in Power Virtual Agents. Just refer the table from this article to Markdown supported in Power Automate Approvals! The trick is a simple one, but goes beyond nocode.

- *asterisk*
- _underscore_
- Example: *I have emphasis* = I have emphasis
- **double asterisks**
- __double underscore__
- Example: __I have strong emphasis__ = I have strong emphasis
- ~~double tildes~~
- Example: ~~Scratch this~~ =
Scratch this
- Item 1
- Item 2
- Item 3
- Item 4

- Apples
- Oranges
- Pears
Heading 3
Heading 5

You can add rich text formatting to your cards using either Markdown or HTML, depending on the card type.
Cards support formatting in the text property only, not in the title or subtitle properties. Formatting can be specified using a subset of XML (HTML) formatting, or Markdown depending on card type. For current and future development Adaptive cards using Markdown formatting is recommended.
Formatting support differs between different card types, and rendering of the card can differ slightly between the desktop and the mobile Teams clients, as well as Teams in the desktop browser.
You can include an inline image with any Teams card. Images an be formatted as .png, .jpg, or .gif files and must not exceed 1024 ×1024 px or 1 MB. Animated GIF is not officially supported. SeeCards reference
Formatting cards with Markdown
There are two card types that support Markdown in Teams:
- Adaptive cards: Markdown is supported in Adaptive card
Textblockfield, as well asFact.TitleandFact.Value. HTML is not supported in Adaptive cards. - O365 Connector Cards: Markdown and limited HTML is supported in Office 365 Connector cards in the text fields.
The supported styles for Textblock, Fact.Title and Fact.Value are:
| Style | Example | Markdown |
|---|---|---|
| bold | Bold | **Bold** |
| italic | Italic | _Italic_ |
| unordered list |
| - Item 1r- Item 2r- Item 3 |
| ordered list |
| 1. Greenr2. Oranger3. Blue |
| Hyperlinks | Bing | [Title](url) |
The following Markdown tags are not supported:
- Headers
- Tables
- Images
- Preformatted text
- Blockquotes
Important
Adaptive cards do not support HTML formatting.
Newlines for Adaptive cards
In lists you can use the r or n escape sequences for newlines. Using nn in a list will cause the next element in the list to be indented. If you need newlines elsewhere in the textblock, use nn.
Mobile and desktop differences for Adaptive cards
Formatting is slightly different between the desktop and the mobile versions of Teams.
On the desktop, Adaptive card Markdown formatting appears like this in both web browsers and in the Teams client application:
On iOS, Adaptive card Markdown formatting appears like this:
On Android, Adaptive Card Markdown formatting appears like this:
More information on Adaptive cards
Text features in Adaptive cardsThe date and localization features mentioned in this topic are not supported in Teams.
Formatting sample for Adaptive cards
Mention support within Adaptive cards v1.2
Card based mentions are supported in web, desktop and mobile clients. You can add @ mentions within an adaptive card body for bots and messaging extension responses. To add @ mentions in cards, follow the same notification logic and rendering as that of message based mentions in channel and group chat conversations.
Bots and messaging extensions can include mentions within the card content in TextBlock and FactSet elements.
Note
- Media elements are currently not supported in Adaptive cards v1.2 on the Teams platform.
- Channel & Team mentions are not supported in bot messages.
Constructing mentions
To include a mention in an Adaptive Card your app needs to include the following elements:
<at>username</at>in the supported Adaptive card elements.- The
mentionobject inside of anmsteamsproperty in the card content, which includes the Teams user id of the user being mentioned. - The
userIdis unique to your bot ID and a particular user. It can be used to @mention a particular user. TheuserIdcan be retrieved using one of the options mentioned in get the user ID.
Sample Adaptive card with a mention
Information masking in Adaptive cards
Use the information masking property to mask specific information, such as password or sensitive information from users within the Adaptive card Input.Text input element.
Note
The feature only supports client side information masking, the masked input text is sent as clear text to the https endpoint address that was specified during bot configuration.
Note
The information masking property is currently available in the developer preview only.
To mask information in Adaptive cards, add the isMasked property to typeInput.Text, and set its value to true.
Sample Adaptive card with masking property
The following image is an example of masking information in Adaptive cards:
Full width Adaptive card
You can use the msteams property to expand the width of an Adaptive card and make use of additional canvas space. For information on how to use the property, see the following example:
Constructing full width cards
To make a full width Adaptive card the width object in msteams property in the card content must be set to Full.In addition, your app must include the following elements:

Sample adaptive card with full width
A full width Adaptive Card appears as follows:
If you have not set the width property to Full, then the default view of the Adaptive Card is as follows:
Typeahead support
Within the Input.Choiceset schema element, asking users to filter through and select through a sizable number of choices can significantly slow down task completion. Typeahead support within Adaptive cards can simplify input selection by narrowing or filtering the set of input choices as a user is typing the input.
Enable typeahead in Adaptive cards
To enable typeahead within the Input.Choiceset set style to filtered and ensure isMultiSelect is set to false.
Sample adaptive card with typeahead support
Stage view for images in Adaptive Cards
Note
This feature is currently available in developer preview only.
In an Adaptive card, you can use the msteams property to add the ability to display images in stage view selectively. When users hover over the images, they would see an expand icon, for which the allowExpand attribute is set to true. For information on how to use the property, see the following example:
When users hover over the image, an expand icon appears at top right corner of the image:
The image appears in stage view when the user selects the expand button:
In the stage view, users can zoom in and zoom out of the image. You can select which images in your Adaptive card needs to have this capability.
Note
Microsoft Teams Markdown Support
Zoom in and zoom out capability applies only to the image elements (Image type) in an Adaptive card.
Note
For Teams mobile apps, stage view functionality for images in Adaptive Cards are available by default and users will be able to view Adaptive card images in stage view by simply tapping on the image, irrespective of whether the allowExpand attribute is present or not.
Connector cards support limited Markdown and HTML formatting. HTML support is described in the last section.
| Style | Example | Markdown |
|---|---|---|
| bold | text | **text** |
| italic | text | *text* |
| header (levels 1–3) | Text | ### Text |
| strikethrough | ~~text~~ | |
| unordered list |
| - Item 1r- Item 2r- Item 3 |
| ordered list |
| 1. Greenr2. Oranger3. Blue |
| preformatted text | text | preformatted text |
| blockquote | >blockquote text | >blockquote text |
| hyperlink | Bing | [Bing](https://www.bing.com/) |
| image link |  |
In connector cards, newlines are rendered for nn, but not for n or r.
Mobile and desktop differences for connector cards using Markdown
On the desktop, Markdown formatting for connector cards looks like this:
On iOS, Markdown formatting for connector cards looks like this:
Issues:
- The iOS client for Teams does not render Markdown or HTML inline images in Connector Cards.
- Blockquotes are rendered as indented but without a gray background.
On Android, Markdown formatting for connector cards looks like this:
Formatting example for Markdown Connector Cards
Formatting cards with HTML
Connector cards support limited Markdown and HTML formatting. Markdown is described in the next section.
| Style | Example | HTML |
|---|---|---|
| bold | text | <strong>text</strong> |
| italic | text | <em>text</em> |
| header (levels 1–3) | Text | <h3>Text</h3> |
| strikethrough | <strike>text</strike> | |
| unordered list |
| <ul><li>text</li><li>text</li></ul> |
| ordered list |
| <ol><li>text</li><li>text</li></ol> |
| preformatted text | text | <pre>text</pre> |
| blockquote | text | <blockquote>text</blockquote> |
| hyperlink | Bing | <a href='https://www.bing.com/'>Bing</a> |
| image link | <img src='https://aka.ms/Fo983c' alt='Duck on a rock'></img> |
In connector cards, newlines are rendered in HTML using the <p> tag.
Mobile and desktop differences for connector cards using HTML
On the desktop, HTML formatting for connector cards looks like this:
On iOS, HTML formatting looks like this:
Issues:
- Inline images are not rendered on iOS using either Markdown or HTML in Connector Cards.
- Preformatted text is rendered but does not have a gray background.
On Android, HTML formatting looks like this:
Formatting sample for HTML Connector Cards
HTML tags are supported for simple cards such as the hero and thumbnail card. Markdown is not supported.
| Style | Example | HTML |
|---|---|---|
| bold | text | <strong>text</strong> |
| italic | text | <em>text</em> |
| header (levels 1–3) | Text | <h3>Text</h3> |
| strikethrough | <strike>text</strike> | |
| unordered list |
| <ul><li>text</li><li>text</li></ul> |
| ordered list |
| <ol><li>text</li><li>text</li></ol> |
| preformatted text | text | <pre>text</pre> |
| blockquote | text | <blockquote>text</blockquote> |
| hyperlink | Bing | <a href='https://www.bing.com/'>Bing</a> |
| image link | <img src='https://aka.ms/Fo983c' alt='Duck on a rock'></img> |
Mobile and desktop differences for simple cards
Because of resolution differences between the desktop and mobile platform, formatting is different between the desktop and the mobile version of Teams.
On the desktop, HTML formatting appears like this:
On iOS, HTML formatting appears like this:
Issues:
- Character formatting like bold and italic are not rendered on iOS.
On Android, HTML formatting appears like this:
Character formatting like bold and italic display correctly on Android.
Teams Markdown Guide
Formatting sample for HTML formatting in simple cards
These screenshots were created using Teams AppStudio, where the text property of a hero card was set to the following string. You can test formatting in your own cards by modifying this code.
Teams Markdown
<p>bold: <strong>Bold Text</strong></p><p>italic: <em>Italic Text</em></p><p>strikethrough: <strike>Strikethrough text</strike></p><h1>Header 1</h1><h2>Header 2</h2><h3>Header 3</h3><p>bullet list: <ul><li>text</li><li>text</li></ul></p><p>ordered list: <ol><li>text</li><li>text</li></ol></p><pre>preformatted text</pre><blockquote>blockquote text</blockquote></p><p>hyperlink: <a href='https://www.bing.com/'>Bing</a></p><p>embedded image: <img src='https://aka.ms/Fo983c' alt='Duck on a rock'></img></p>
