A reference for CSS goodness.
A shorthand for the four properties used for transition: transition-delay: Specifies the transition starting point in time: transition-duration: Specifies how long a transition takes to finish: transition-property: Defines the CSS property that is affected by the transition effect: transition-timing-function: Specifies the speed curve of a. Margin, padding, border div,.class, #id, attr font, background display: block, inline, flex Selectors Properties One-page guide to CSS.
Selectors
This CSS cheat sheet on the Pxleyes website takes a very practical approach and lists only the most useful properties that are used in day-to-day web development. Sections on the sheet include selectors, borders and lists, positioning, text and fonts, and the box model. Cheat sheets are the best reference aid for your workflow. These cheats contain the fundamental elements like HTML tags, CSS values and properties. The advantage is that you will get all the essential elements at a glance. There are thousands of cheat sheets are available on the internet, we have picked the best among them. The color, size, spacing alignment, and other characteristics of blocks of text, images, and many other elements can be controlled. Modern CSS continues to evolve to give developers more and more control and creativity with design. The latest set of guidelines being developed is CSS3. CSS Selectors are the foundation of using CSS.
Pseudo Selectors & Elements
First Element of its Parent Selector
p:first-of-type {}Text Styling
Font Weight
font-weight: normal | bold | bolder | lighter | 100 - 900Vertical Alignment
vertical-align: baseline | 10px | sub | super | top | text-top | middle | bottom | text-bottom | initialText Transform
text-transform: capitalise | lowercase | uppercaseSpace Between Characters
letter-spacing: normal | 4pxHorizontal Alignment
text-align: left | right | center | justifyText Align Last
text-align-last: auto | left | right | center | justify | start | end | initial | inheritText Decoration
text-decoration: none | underline | overline | line-throughText Justify
text-justify: auto | inter-word | inter-character | none | initial | inheritText Overflow
text-overflow: clip | ellipsis | string | initial | inheritText Shadow
text-shadow: h-shadow v-shadow blur-radius color | none | initial | inheritPosition
Position
position: static | relative | absolute | fixed | stickyClear Floating Elements
clear: none | left | right | bothBackground
Background Repeat
background-repeat: repeat-x | repeat-y | repeat | space | round | no-repeatBackground Attachment
background-attachment: scroll | fixed | local | initial | inheritBackground Position
background-position: top | right | bottom | left | centerBox Properties
Border Style
border-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outsetList Styling
List Type
list-style-type: disc | circle | square | noneList Position
list-style-position: inside | outsideFlexbox
Flex Direction
flex-direction: row | row-reverse | column | column-reverseJustify Content
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenlyAlign Items
align-items: flex-start | flex-end | center | baseline | stretchAlign Content
align-content: flex-start | flex-end | center | space-between | space-around | stretchAlign Self
align-self: auto | flex-start | flex-end | center | baseline | stretchCSS Grid
Grid Template Columns
grid-template-columns: 40px 50px auto 50px 40pxGrid Template Rows
grid-template-rows: 25% 100px autoGrid Template Areas
grid-template-areas: 'a b c' | noneGrid Template
grid-template: 'a a a' 20% 'b b b' auto | 100px 1fr / 50px 1frCss Coding Cheat Sheet Pdf
Justify Items
justify-items: start | end | center | stretch
Align Items
align-items: start | end | center | stretchJustify Content
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenlyAlign Content
align-content: flex-start | flex-end | center | space-between | space-around | stretchGrid Auto Columns

grid-auto-columns: 100px | max-content | min-contentGrid Auto Rows
grid-auto-rows: 100px | max-content | min-contentGrid Auto Flow
grid-auto-flow: row | column | row dense | column denseGrid Column Start
grid-column-start: 2 | areaname | span 2 | span areaname | autoGrid Column End
grid-column-end: 2 | areaname | span 2 | span areaname | autoGrid Row Start
grid-row-start: 2 | areaname | span 2 | span areaname | autoGrid Row End
grid-row-end: 2 | areaname | span 2 | span areaname | autoJustify Self
justify-self: start | end | center | stretchAlign Self
align-self: start | end | center | stretchDynamic Content
Counter Increment
counter-increment: name-of-counterCounter Dynamic Value
content: counter(name-of-counter)Attribute Dynamic Value
content: attr(name-of-attribute)HTML and CSS are two of the easier coding languages to learn and most people with an interest in becoming a web designer, or even people who have an interest in just being able to make simple changes to their own websites, should be able to master the basics fairly quickly. There are a plethora of online resources for leaning web design and also a number of free eBooks you can download to get you started.
Sometimes though, even the most seasoned of web designers will forget an HTML element, or how to format a CSS rule and will have to resort to online searches to make sure of the information. Having something to hand though is a better way of referencing things as you will not have to stop and perform a search query and dig through the results to find the information you need.

That is where the use of a “cheat sheet” will come in handy, these are sheets of information that are available on a wide variety of subjects that require you to memorize a lot of information, such as all the HTML and CSS tags and elements that you can use.
You can print out a cheat sheet and keep it handy on your desk so you can refer back to it if needed, you can also keep a folder on your computer if required with all your cheat sheets in one place.
There are a huge range of these available online, so we have put together a list of over 30 different options for you to download and start using to aid you in your coding of these two languages. A lot of these will cover the same information so it’s a case of taking a look through them all and saving the ones which are formatted how you like.
Contents
- 1 HTML Cheat Sheets
- 2 CSS Cheat Sheets
These cheat sheets are for helping you with the different aspects of HTML and are available to download in a variety of different file formats.
HTML5 Cheat Sheet (PNG, PDF)
This amazing cheat sheet will boost up your front-end development.
HTML 5 Mega Cheat Sheet
Here you will find a list of HTML tags and elements and a description of what and where they should be used.

HTML Cheat Sheet for Beginners (PNG)
We would highly recommend this cheat sheet to the beginners. Here you will find the cheat sheets in PNG format.
Core HTML (PDF)
Core HTML has Introduced the basics of HTML and XHTML for you. Besides, it has added Page Structure Elements, Key Structural Elements, Specialty Markup etc. We must say it is perfect for beginners and veterans alike.

HTML Cheat Sheet (PDF)
Due to the public demand, HTML Cheat Sheet has been updated. Now you can decorate your office notice board with snippets of usefulness.
HTML Character Entities Cheat Sheet (PDF)
This wonderful cheat sheet is created by DaveChild. In this cheat sheet you will find all the character entities you want. It is available in PDF format.
HTML5 Cheat Sheet (PNG & PDF)
If you want to learn HTML, you need a proper HTML Cheet sheet. This cheet sheet will help you to learn and it will make your life a ton easier. HTML5 cheat sheet is available in PNG and PDF Format.
HTML5 Visual Cheat Sheet (PDF)
HTML5 Visual Cheat Sheet is a simple visual grid. It includes a full list of all HTML tags and of their related attributes. It is supported by HTML5. However, it will help you to find everything at a glance you are looking for. It is available in PDF format.
HTML 5 Cheat Sheet (PDF)
Here you will find a couple of HTML 5 examples and experiments. This is a great cheat sheet. Try it now!
HTML5 Pocket Book
HTML5 Pocket book is a perfect for the beginners. You will find sectioning content, heading content, flow content, interactive content and lots more.
A Simple Guide to HTML
This cheat sheet is nothing but a quick reference of or HTML codes. It is a list of the common HTML tags and attributes. They are being grouped into relevant sections so that it will be easy-to-read.
Periodic Table of HTML5 Elements
This table will provide you all valid elements in the current HTML5 specification. Based on their content model, they are being grouped. It will help you to understand and learn quickly.
The Ultimate HTML Cheat Sheet For Beginners
This is an amazing and complete guide of HTML codes for beginners. No matter what you have any knowledge of HTML or not. You just need to copy and paste and use it on your own blog or website. Though we would recommend you to take time for learning about writing these codes because it will help you a lot in future.
HTML Elements Index
This cheat sheet has been updated their list of all HTML and XHTML elements continuously.
HTML5 Canvas Cheat Sheet
HTML5 Canvas Cheat Sheet is something special. If you do not have any basic knowledge about HTML, This cheat sheet will provide you tags and elements with description.
These cheat sheets are for helping you with the different aspects of CSS and are available to download in a variety of different file formats.
Comprehensive CSS Cheat Sheet (PDF)
If you want to learn CSS and utilize it in a proper way, then this amazing cheat sheet will help you to remember all the elements and CSS tags. It will also help you to stand out among billions of websites.
CSS Cheat Sheet Infographic
This wonderful cheat sheet includes all the CSS element so that you do not need to twist your fingers or brain to remember them.
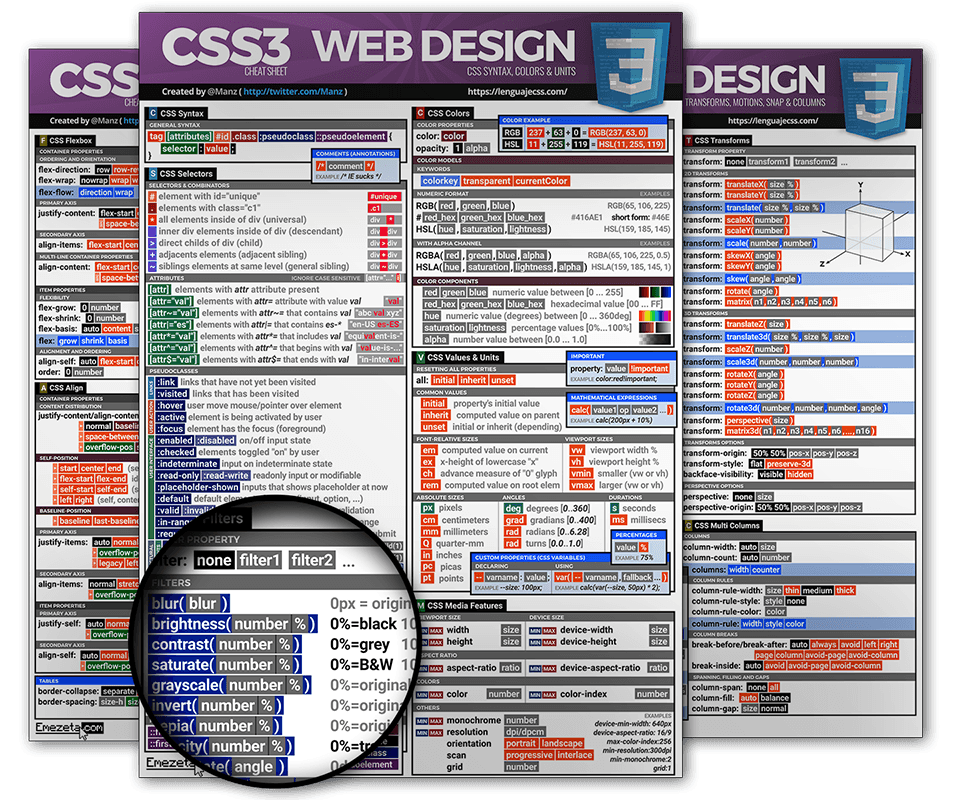
The Mega CSS3 Cheat Sheet Infographic
This a printable CSS3 Cheat Sheet. This is a complete listing of all the elements and properties. The Mega CSS3 Cheat Sheet Infographic has brought some long awaited novelties. It is simply amazing. Try this out!
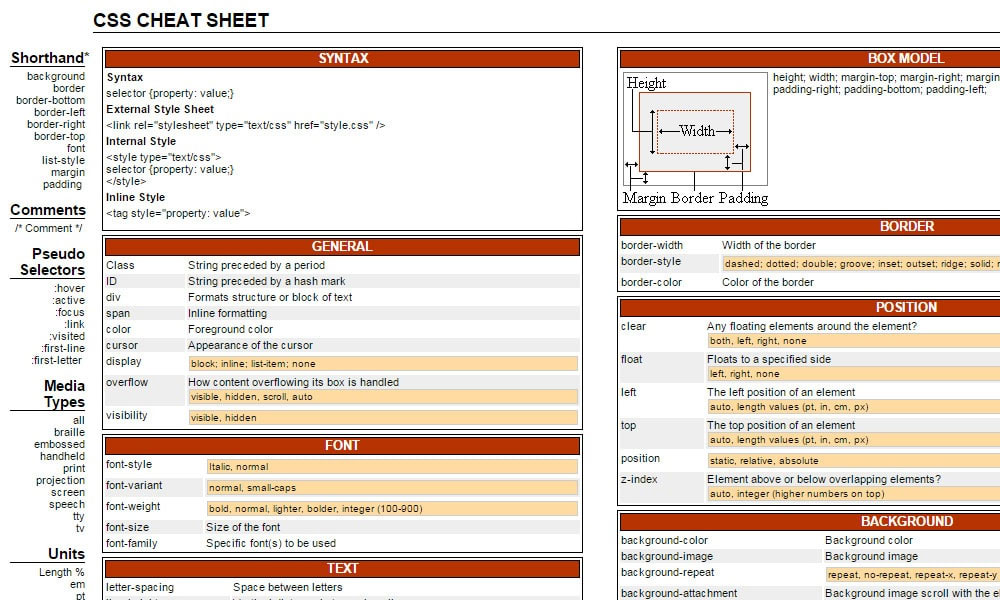
CSS Cheat Sheet
CSS Cheat Sheet is recommended for the beginners. This is really easy to understand. Each and every section has been described with the code. Try this out!
CSS2 Cheat Sheet (PDF)
This wonderful cheat sheet is created by DaveChild. In this cheat sheet, you will find all the CSS character entities you want. It is available in PDF format.
CSS3 Cheat Sheet (PDF)
This is an amazing CSS3 Cheat Sheet. It is available in PDF format.
Css Properties Cheat Sheet Template
CSS3 Cheat Sheet (PDF)
Here you will find a couple of CSS 3 examples and experiments. This is a great cheat sheet. Try it now!
CSS3 Animation Cheat Sheet
This wonderful cheat sheet is actually a bundle of presets, plug-and-play animations for your next website projects. You just need to do is add the stylesheet to your website. The result will be visible on your website. It’s really simple. It will definitely save a lot of time.
CSS 2.1 and CSS 3 Help Cheat Sheets (PDF)
It will help you to cover Syntax, Font, Text, Margins, Padding, Border etc. This help sheet includes code snippets for Rounded Corners, Box Shadow, Multiple Columns, Text Shadow, etc. It is available in PDF format and it is completely free. Download it now!
Most Practical CSS Cheat Sheet (PDF)
This is the most amazing and practical CSS cheat sheet ever. We would highly recommend you to download this cheat sheet. Here you will find all the CSS elements with practical examples. It will help you to remember all the codes during your next projects.
Responsive Web Design Cheat Sheet
If you think that Responsive design breakpoint is a rocket science, then I must say, you are probably wrong. If you want to know the proper breakpoint dimensions you do not need to google it every time. It is very simple thing and this cheat sheet will help you to remember these things.
CSS 3, Media Queries Cheat Sheet
This cheat sheet will help you to solve all of your media queries. Try this out!
Css Properties Cheat Sheet
THE ULTIMATE FLEXBOX CHEAT SHEET
This is an Amazing cheat Sheet. All the elements are provided here with proper examples. If any example is not working, we recommend you to upgrade your browser.
CSS3 Cheat Sheet (PDF, JPG)
If you want to create a unique website, Styling is a must. This cheat sheet will highlight some new features. It is not the end, it is just the beginning.
Flex Property Css Cheat Sheet
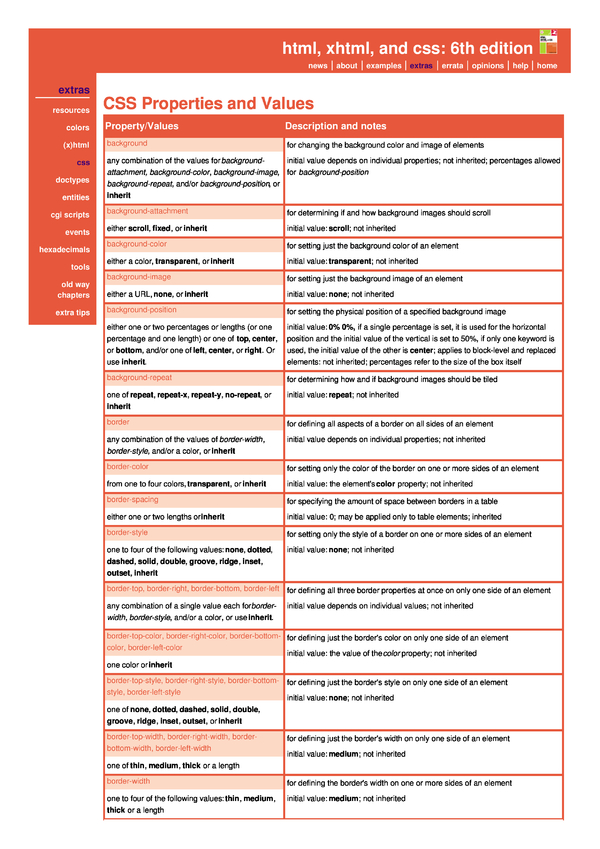
CSS Properties and Values
Css Properties Cheat Sheet Printable
Here, you will find the css properties and values with proper description. It is simply amazing. Download it now!
